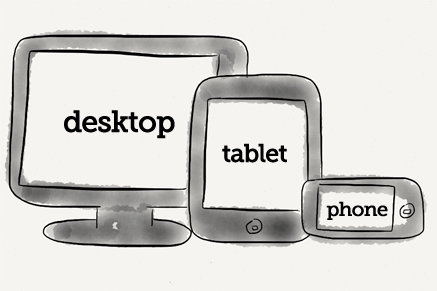
Responsive Web Design
Designing something that changes depending on how people are looking at it is exciting stuff.
I used to think nothing could beat clicking refresh and gazing at my newly formed web page. Then I discovered responsive web design and now I can't stop shrinking and expanding my browser window, watching my web page flex, move and adapt.
I stumbled through lots of ways to create a grid based responsive web site , trying out a couple of frameworks and boilerplates, but none of them would fit in with what I wanted to do, which was to create a grid around the content, rather than shoehorning the content to fit in with the grid. So I came up with my own way of doing it. And in the spirit of sharing you can download my Responsive Grid System at www.responsivegridsystem.com. I hope it's helpful, and I hope you enjoy building responsive web sites as much as I do.
Share This
Tweet
Related Blog Posts
Dec 2012
7Eight ways you're doing Responsive Design wrong.
Sep 2012
6About Responsive Web Design
Aug 2012
24For my Responsive Grid System